The XML structure of eLML in detail
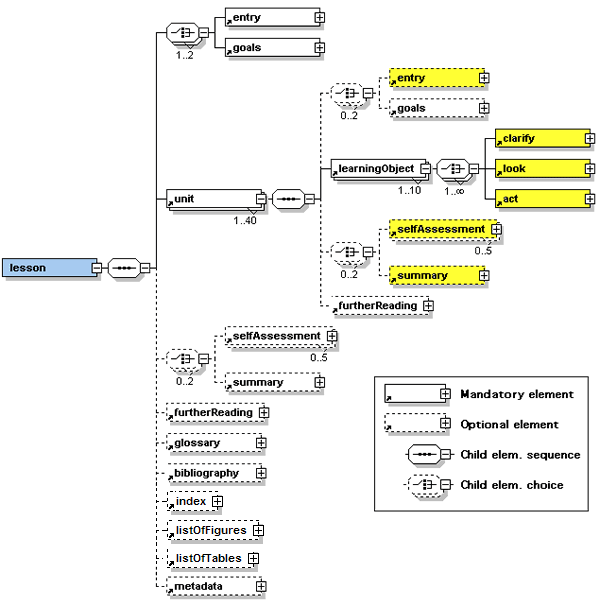
The described ECLASS model was mapped to an XMLXML structure and named eLMLeLML, the eLesson Markup Language. In the following illustration the blue "lesson" element is the root element and the yellow elements are the ones after which the ECLASS model was named:
 The first three levels of the eLML structure in detail
The first three levels of the eLML structure in detail
The elements listed here are described in detail in the top level elements page. The subelements that can be used to format your content are described in the content elements chapter.
Interactive content is mainly created using Flash and SVGSVG. To prepare the content for common Internet browsers, the XML files are transformed using XSLTXSLT provided by eLML. The final user interface is determined by easy-to-maintain eLML layout templates (mostly created using the eLML Template Builder) and served both as XHTML and as PDFor other output formats. Most authors use CVSCVS to store and update the lessons on the central eLML repository server.
Thanks to the use of standards like XMLXML, XSLTXSLT and SVGSVG eLML lessons can be viewed with any web browser (see image below) on any platform and are totally software independent. But because eLMLeLML supports both the IMS Content PackageIMS Content Package and as of 2006 the SCORMSCORM standard, the content can easily be imported into any modern Learning Management SystemLearning Management System like OLATOLAT, Blackboard or Moodle. Please refer to the output formats chapter for more technical background information.